昨天,我們利用 User Story Mapping 列舉了使用者在每個階段會執行的任務 (Task)。今天,我們先來介紹主流的 UI 設計流程以及方法,並一邊進行實作。
一個使用者介面 (網站、APP、甚至到戰鬥機的儀表板) 的誕生,會經過一系列的設計、研究與驗證,也就是俗稱的 UI/UX 設計,是一個迷人、且具備邏輯的過程,可不像大家手機裡的 UberEat,只需要簡單的幾個步驟就能讓食物送到你的家門口。
一般來說,會經過以下幾個流程:
1. 需求探索
2. Wireframe 線框稿設計
3. Mockup & Mockup Testing 視覺稿設計與測試
4. Prototype & Usability Testing 原型設計與易用性測試
關於需求的探索能夠通過訪談、使用者地圖等方式取得與收斂,那麼 Wireframe、Mockup 和 Prototype 他們各代表著什麼,又有什麼差異呢 ?
以下介紹的流程會以前後端分離的開發為主,實際的設計流程可能會依需求與產品內容不同而有所差異。
Wireframe 是非常簡單的草稿圖,目的是快速的將 UI 介面的功能與佈局呈現出來,讓開發團隊能專注在從需求到操作流程的過程。Wireframe 會盡量保持簡單,不會呈現過多的細節,通常也只會用黑白與光影來繪製,並用最基本矩形與圓形來表達 UI 元件,文字段落也會使用 Lipsum (假的、無意義的文字) 呈現,其目的是避免團隊注意力分散。
Wireframe 的製作者通常會由最了解需求的人繪製,如參與訪談的 PM、SA,並在完成後與團隊討論,也因為有非常大的討論空間,需保持最高的彈性。
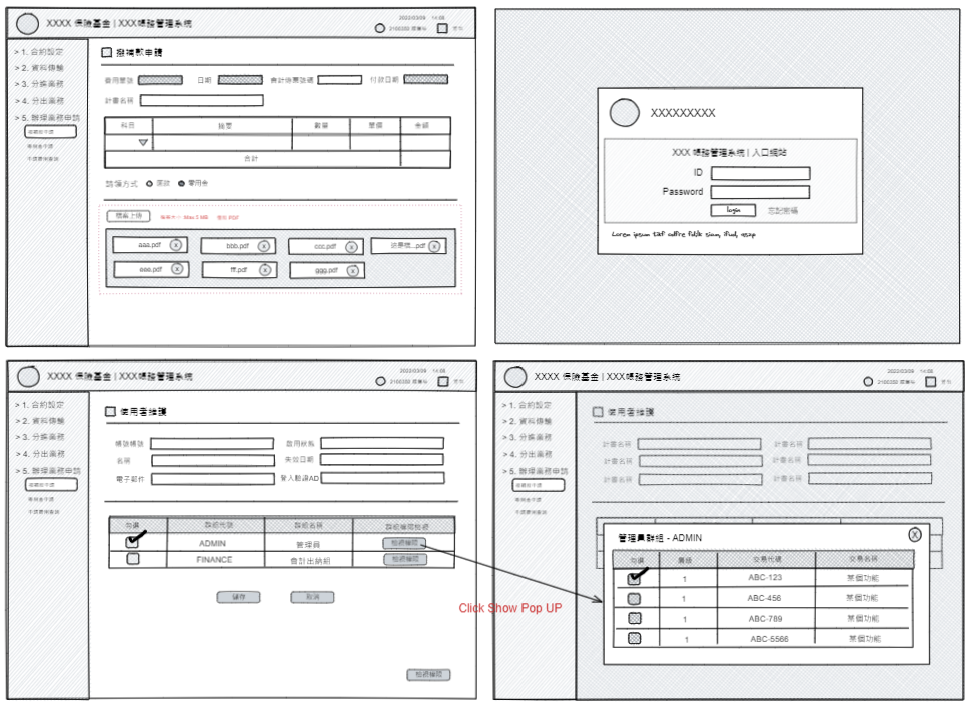
Wireframe 的繪製方法可以直接用紙筆進行,還能把一些元件先剪下來方便討論時移動布置,現在更多人會使用軟體工具繪製,在過去在做 UX Research 時,我最常使用 balsamiq 作為 wireframe 工具,balsamiq 在繪製 wireframe 上不僅提供了常用的 web 元件如 icon,Button 等,也支援 Lorem ipsum 讓用戶可以快速的產生線稿,同時也支援邀請成員加入,元件串接頁面執行 Usability testing 等好用的功能。

(Example From William draw with balsamiq)
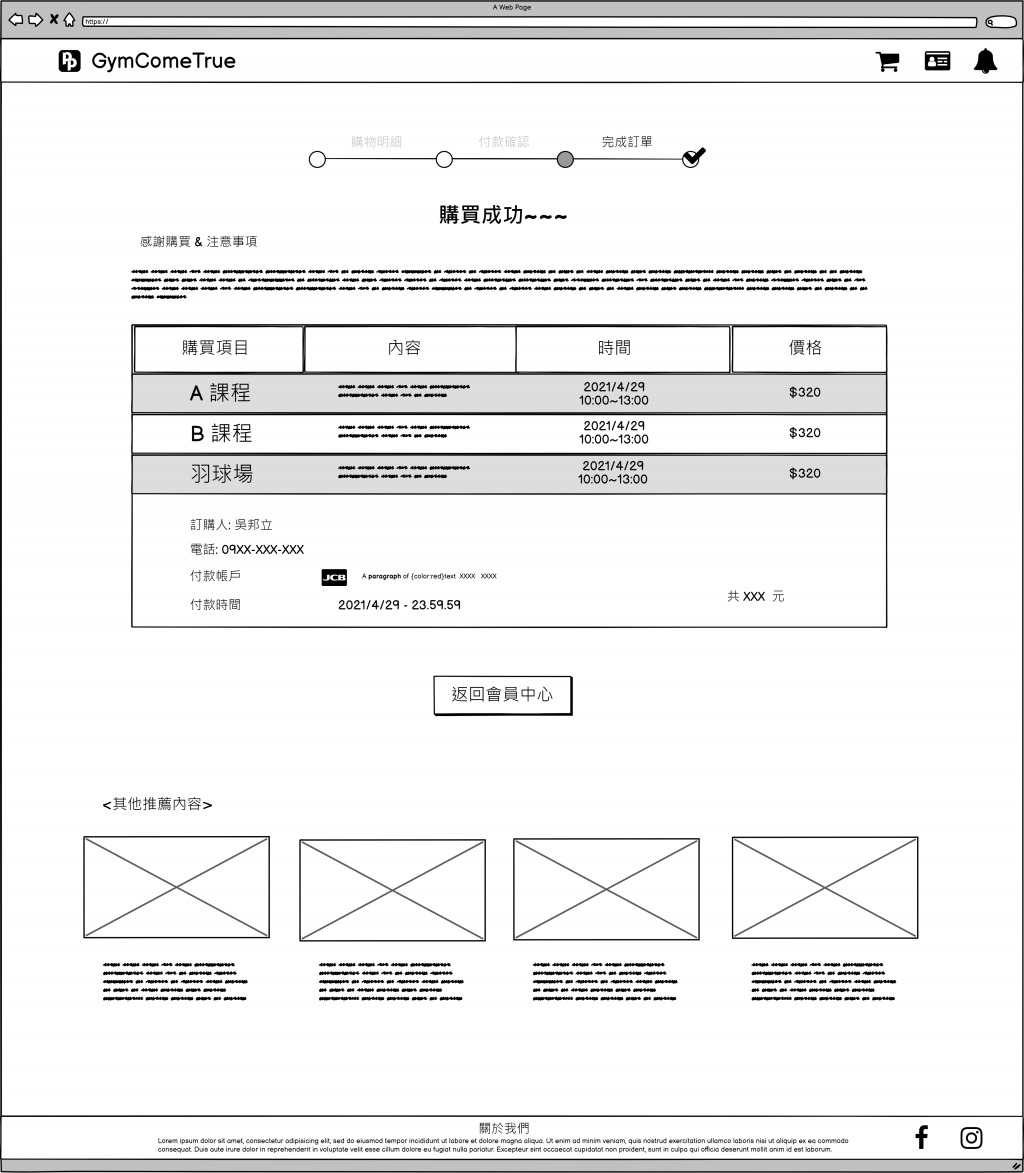
但在幾年前我赫然發現要收費了,故改用 excalidraw 繪製。

(Example From William draw with excalidraw)
與 balsamiq 相比之下,excalidraw 僅提供基礎的圖形繪製與圖片上傳,雖然沒有較多 web 元件,但也完全滿足 Wireframe 繪製的需求,且也能夠匯出檔案做永久的儲存,在思考或討論時我習慣將匯出的 png 檔案放在 Onenote 內書寫紀錄。另外 excalidraw 也有提供付費版的 excalidraw+ 供選擇,若未來有機會可以再深入研究與比較。

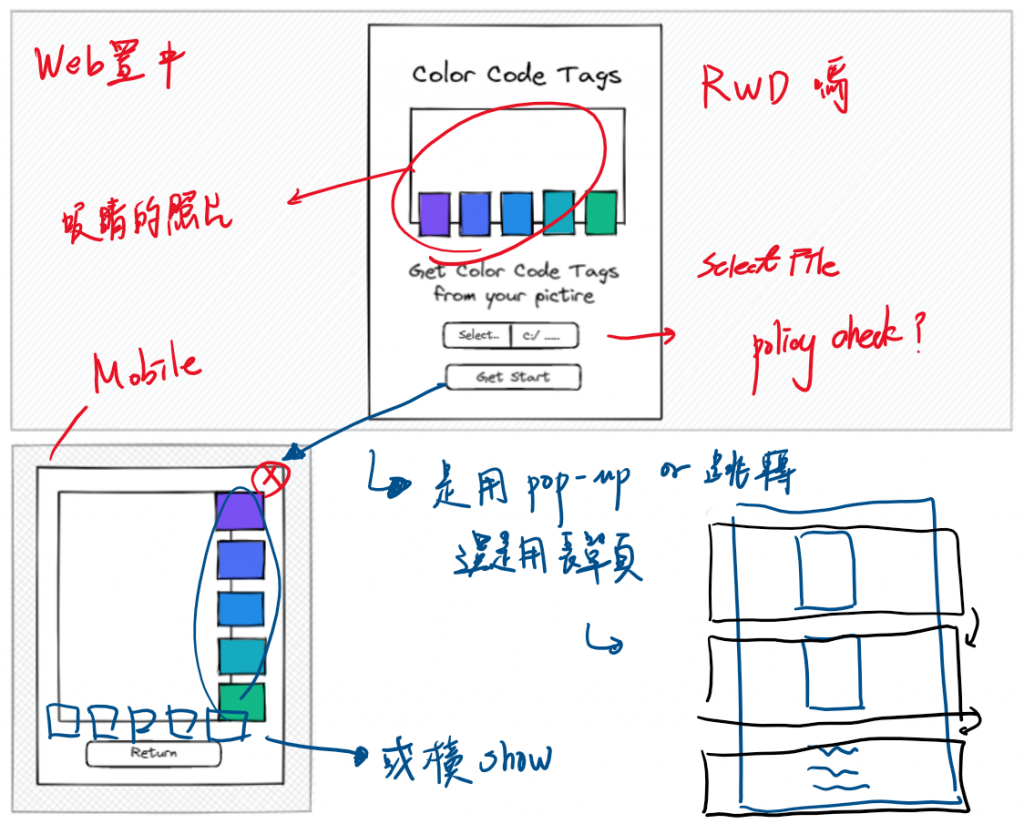
(ColorCodeTag Wireframe)
Wireframe 的繪製工具還有很多,大家可以尋找自己最投緣的工具嘗試,當然,我也看過使用 Excel 和 Word 繪製 Wireframe 的案例。
在 Wireframe 完成後,UI Designer 會參照並以繪圖軟體製作出圖片,最終交付的圖片會與實作的內容一致 (但還是保留修改與討論的可能),而有些公司則是交由前端的切版師直接製做 HTML 與 css (含配色),但是並沒有實踐頁面的轉跳與其他操作。
Mockup 主要的目的是提供產品的視覺呈現,在這個階段會確定配色、元件細節與格式;而顏色、圖樣的設置會直接影響使用者的體驗與情緒,個人的經驗是在這個階段 UX 研究員會適時進場協助提升使用者體驗,而大多數還是由 UI/UX Designer 包辦。
由於這裡我將直接用 Angular 切版,故不製作 Mockup。
Prototype 泛指可操作的介面雛型,可以是能夠操作的 Mockup,或是實際開發的產品,目的是讓用戶能親自操作、來獲取貼近上線產品的回饋。
事實上,Prototype 在某些情況會和 Mockup 重疊,如利用 Figma Adobe ( ˊ_>ˋ ) 串聯元件與頁面,亦可達到 Prototyping 的功效;而有些情況則是驗證功能真的能在開發中被實踐出來,如驗證 Angular 的套件,甚至是第三方的 API 等。
關於實踐的方法與工具非常多,有時為了快速演示概念,我們還能使用人人都會用 (嗎) 的 Microsoft PowerPoint 製作。

今天,我們介紹了介面的設計流程,同時也強調實踐的方式會因專案甚至是公司文化而有所不同,像我曾開發某系統後台的案例是先由 SA 繪製線稿後,交由切版師製作 Html 與 css,並將一些固定的元件如配色、Button、icon、 Header & Footer 等製作好,後續的規格則一樣由 SA 繪製線稿,而 Programmer 則參照線稿並修改 Html 格式來開發。
結束了設計的流程,明天,我們來介紹易用性測試,並準備結束第一期的 Sprint。
自從學會前端開發之後,在 wireframe 繪製的過程中,其實也會很自然的想到會使用何種元件與技術達成目的,同時也能啟發更多的後續的優化與延伸,如使用的原件、bootstrap 等相關內容。
有趣的是,在以往我不熟悉前端技術,與有相關經驗的人討論 wireframe 時,常常會需要將話題拉回使用者的操作與情境上,而非先想如何完成前端的實作;現在能深刻體會設計師們當初的想法...。對此,在討論的核心目的與其他內容的分配比例,也是會議主持者在會議開始前需要拿捏的。
今天也花了很多時間介紹 wireframe,一來是它是將需求與任務從文字轉變為圖像的第一個步驟,能在繪製的過程梳理任務中遺漏的細節,二來則是若 wireframe 能清楚表達操作的邏輯,後續的設計工作亦可外包給外部團隊實踐符合需求的 Mockup 和 Prototype。
然後上傳的照片怎麼比例這麼大啊 QAQ
